Related Topics
For your convenience, we've provided a list of colors and their contrast value that you make want to consider for use in UI elements, such as buttons. You can, for instance, add these colors to your customization file using the WorkflowColors Custom Variable.
The colors presented below are grouped by shade, with the appropriate hexadecimal HTML colors and level of WCAG compliance, i.e., AA or AAA. Most of the colors are AAA-compliant. The color names we've provided are arbitrary, and do not necessarily correspond to the formal HTML color names (though some do).
Please note that the HTML named colors Red and Green, are particularly difficult to use at the AAA compliance level. These mid-range colors do not particularly contrast well with either white or black text. You may wish to replace these colors with the colors we've designated as Red (Contrast) [B10000] and Green (Contrast) [006200] below, both of which are dark enough to be AAA-compliant when contrasted with white.
You can, of course, check contrasts for your own UI colors at ContrastChecker.com, or many others available online.
Compliance Levels
AA: Contrast ratio > 4.5:1
AA*: Contrast ratio > 3:1 for 18pt or larger text.
AAA: Contrast ratio > 7:1
AAA*: Contrast ratio > 4.5:1 for 18pt or larger text.
Suggested Colors
| Shade | Hexadecimal Color | Suggested Name | Contrast Ratio With Black/White Text | WGAC Compliance Level |
|---|---|---|---|---|
| Grayscale | 000000
|
Black | 21 | AAA |
333333
|
Dark Gray | 12.63 | AAA | |
555555
|
Gray | 7.46 | AAA | |
CCCCCC
|
Light Gray | 13.08 | AAA | |
F1F1F1
|
Smoke | 18.59 | AAA | |
FFFFFF
|
White | 21 | AAA | |
| Blue | 000066
|
Dark Blue | 17.62 | AAA |
0000FF
|
Blue | 8.59 | AAA | |
96B6F5
|
Light Blue | 10.31 | AAA | |
E2E2FE
|
Pale Blue | 16.54 | AAA | |
| Purple | 2C0047
|
Dark Purple | 17.53 | AAA |
6300A6
|
Purple | 10.09 | AAA | |
C972FF
|
Lavender | 7.33 | AAA | |
ECCEFF
|
Pale Lavender | 14.84 | AAA | |
| Red | 5C0000
|
Dark Red | 14.43 | AAA |
B10000
|
Red (Contrast) | 7.08 | AAA | |
FF0000
|
Red (HTML) | 5.25 | AA, AAA* | |
FF0000
|
Red (HTML) | 4 | AA* | |
FF7F7F
|
Light Red | 8.59 | AAA | |
FFC0C0
|
Pink | 13.55 | AAA | |
| Orange | 532D00
|
Brown | 12.05 | AAA |
FA8800
|
Orange | 8.59 | AAA | |
FFBB69
|
Peach | 12.56 | AAA | |
FFE3C0
|
Buff | 17 | AAA | |
| Yellow | 5E5400
|
Dark Yellow | 7.65 | AAA |
FFE600
|
Bold Yellow | 16.57 | AAA | |
FFFF00
|
Yellow | 19.56 | AAA | |
FBF3AA
|
Light Yellow | 18.5 | AAA | |
| Green | 003300
|
Dark Green | 14.25 | AAA |
006200
|
Green (Contrast) | 7.64 | AAA | |
008000
|
Green (HTML) | 4.09 | AA* | |
008000
|
Green (HTML) | 5.14 | AA, AAA* | |
7CFF7C
|
Light Green | 16.45 | AAA | |
C9FFC9
|
Mint | 18.63 | AAA | |
| Teal | 002D40
|
Dark Teal | 14.49 | AAA |
035D79
|
Teal | 7.38 | AAA | |
2AEEFF
|
Light Teal | 14.77 | AAA | |
C7FBFF
|
Mist | 18.67 | AAA |
Should you wish to add the color set above to your installation, you can copy the code below, as is, into the PreSetSystemVars() section of your Process Director Installation's Custom Variables file.
bp.Vars.WorkflowColors = new List<ColorValue>();
bp.Vars.WorkflowColors.Add(new ColorValue("Default", "#054FB9", "#FFFFFF"));
bp.Vars.WorkflowColors.Add(new ColorValue("Black", "#000000", "#FFFFFF"));
bp.Vars.WorkflowColors.Add(new ColorValue("Dark Gray", "#333333", "#FFFFFF"));
bp.Vars.WorkflowColors.Add(new ColorValue("Gray", "#555555", "#FFFFFF"));
bp.Vars.WorkflowColors.Add(new ColorValue("Light Gray", "#CCCCCC", "#000000"));
bp.Vars.WorkflowColors.Add(new ColorValue("Smoke", "#F1F1F1", "#000000"));
bp.Vars.WorkflowColors.Add(new ColorValue("White", "#FFFFFF", "#000000"));
bp.Vars.WorkflowColors.Add(new ColorValue("Dark Blue", "#000066", "#FFFFFF"));
bp.Vars.WorkflowColors.Add(new ColorValue("Blue", "#0000FF", "#FFFFFF"));
bp.Vars.WorkflowColors.Add(new ColorValue("Light Blue", "#96B6F5", "#000000"));
bp.Vars.WorkflowColors.Add(new ColorValue("Pale Blue", "#E2E2FE", "#000000"));
bp.Vars.WorkflowColors.Add(new ColorValue("Dark Purple", "#2C0047", "#FFFFFF"));
bp.Vars.WorkflowColors.Add(new ColorValue("Purple", "#6300A6", "#FFFFFF"));
bp.Vars.WorkflowColors.Add(new ColorValue("Lavender", "#C972FF", "#000000"));
bp.Vars.WorkflowColors.Add(new ColorValue("Pale Lavender", "#ECCEFF", "#000000"));
bp.Vars.WorkflowColors.Add(new ColorValue("Dark Red", "#5C0000", "#FFFFFF"));
bp.Vars.WorkflowColors.Add(new ColorValue("Red", "#B10000", "#FFFFFF"));
bp.Vars.WorkflowColors.Add(new ColorValue("Light Red", "#FF7F7F", "#000000"));
bp.Vars.WorkflowColors.Add(new ColorValue("Pink", "#FFC0C0", "#000000"));
bp.Vars.WorkflowColors.Add(new ColorValue("Brown", "#532D00", "#FFFFFF"));
bp.Vars.WorkflowColors.Add(new ColorValue("Orange", "#FA8800", "#000000"));
bp.Vars.WorkflowColors.Add(new ColorValue("Peach", "#FFBB69", "#000000"));
bp.Vars.WorkflowColors.Add(new ColorValue("Buff", "#FFE3C0", "#000000"));
bp.Vars.WorkflowColors.Add(new ColorValue("Dark Yellow", "#5E5400", "#FFFFFF"));
bp.Vars.WorkflowColors.Add(new ColorValue("Bold Yellow", "#FFE600", "#000000"));
bp.Vars.WorkflowColors.Add(new ColorValue("Yellow", "#FFFF00", "#000000"));
bp.Vars.WorkflowColors.Add(new ColorValue("Light Yellow", "#FBF3AA", "#000000"));
bp.Vars.WorkflowColors.Add(new ColorValue("Dark Green", "#003300", "#FFFFFF"));
bp.Vars.WorkflowColors.Add(new ColorValue("Green", "#006200", "#FFFFFF"));
bp.Vars.WorkflowColors.Add(new ColorValue("Light Green", "#7CFF7C", "#000000"));
bp.Vars.WorkflowColors.Add(new ColorValue("Mint", "#C9FFC9", "#000000"));
bp.Vars.WorkflowColors.Add(new ColorValue("Dark Teal", "#002D40", "#FFFFFF"));
bp.Vars.WorkflowColors.Add(new ColorValue("Teal", "#035D79", "#FFFFFF"));
bp.Vars.WorkflowColors.Add(new ColorValue("Light Teal", "#2AEEFF", "#000000"));
bp.Vars.WorkflowColors.Add(new ColorValue("Mist", "#C7FBFF", "#000000"));
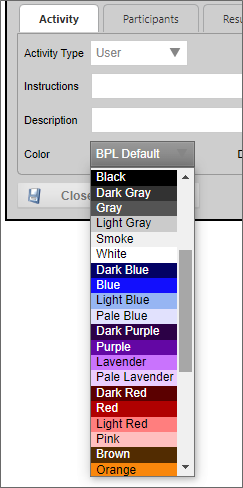
The code above will replace the default colors that are installed with Process Director with the new color set shown above. You can also simply add these colors to the existing default colors by deleting the first two lines of code in the example above. Once applied, this color set will appear in the UI's color chooser dropdowns like the example below.

Accessibility Principles
Principle 1 - Perceivable: This principle relates to making information and user interface components presentable to users in ways they can perceive.
Principle 2 - Operable: This principle relates to how user interface components and navigation operate.
Principle 3 - Understandable: This principle relates to making information and the operation of the user interface understandable to users.
Principle 4 - Robust: This principle relates to making content robust enough to be interpreted by a wide variety of user agents, including assistive technologies.
Documentation Feedback and Questions
If you notice some way that this document can be improved, we're happy to hear your suggestions. Similarly, if you can't find an answer you're looking for, ask it via feedback. Simply click on the button below to provide us with your feedback or ask a question. Please remember, though, that not every issue can be addressed through documentation. So, if you have a specific technical issue with Process Director, please open a support ticket.

